Timon Schill Photography
Timon is a photographer based in Berlin. He beautifully captures moments that are special to people, but he needed a site to show these to the world and let people discover his services.
The Problem
The user needs a way to find and explore Timon’s work, contact him and schedule a day for his photography services.
Tools Used
Github
Figma
Bootstrap
Google Meet
Jira
Trello
Role
UX Designer
UI Designer
The Goal
Create a responsive website to host Timon’s photography and allow users to book his services.
Scope
1 month
Emma K
Project Overview
I was having difficulty finding opportunities that challenged me and allowed me to learn new skills while working in a collaborative design sprint.
I reached out to some developers to collaborate.
There was an opportunity to create an awesome photography portfolio website that would connect a talented photographer with clients looking to capture beautiful moments.
Competitive Analysis
It’s important to have data to support design decisions, so I started by conducting a SWOT analysis of our competitors, looking at strengths, weaknesses, opportunities, and threats that would lead to ideation.
Jamison Weeks
Nick W NYC
Wireframing
Wireframing involved an agile collaboration with the development team and product owner. Because I was creating a site for someone else, I had to consult him about all of my design decisions and adapted the designs based on feedback.
User Testing
Although our team had good ideas and clear direction, we needed to ensure the user would be happy with the product. I conducted three usability tests to test Timon’s website out on real users. I wanted to spot usability issues, but also discover opportunities that had not occurred to me.
I had participants narrate their thoughts as they used the prototype, so I could understand where the usability was lacking, or where the user got confused about what to do.
Mood Boards
After talking with Timon about his photography and the direction he wanted to go with his website, I drew up a few mood boards, each with its own design direction.
Sleek: simple, modern
Summer: warm, bold
Natural: warm, graceful
Following up with Timon and the development team, I modified “Sleek” with a little bit of color. I used a gradient to add some warmth and color while also maintaing a modern, sleek feel.
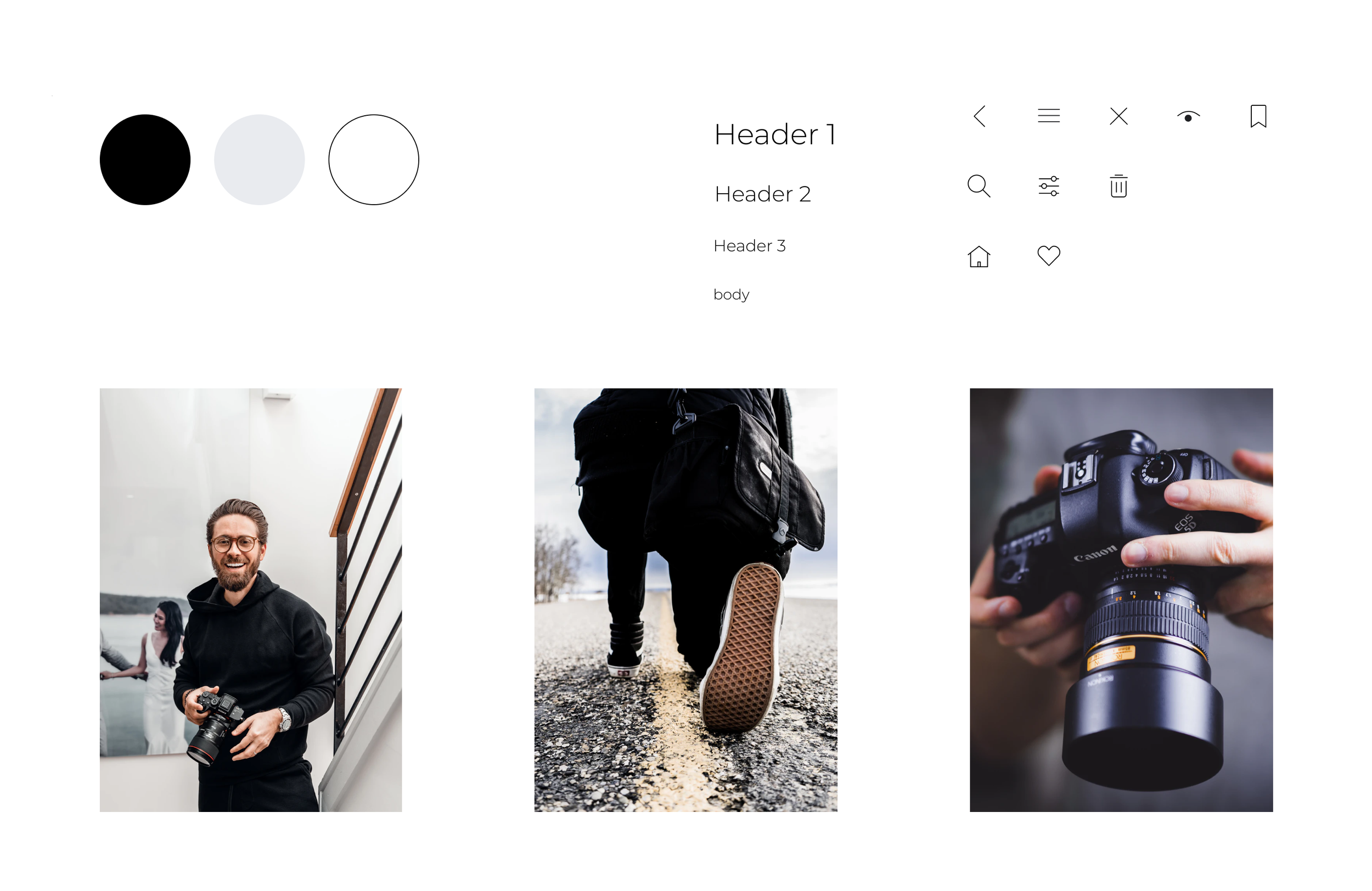
Modified Design
With feedback from the usability tests, and from Timon and the development team after reviewing the moodboards, I updated the site’s typography and iconography, and added color and imagery.
Collaborating
With some changes to my designs, the development team got started. They also gave me some feedback on my changes. The black on white felt sterile and Timon wanted to change the typography slightly.
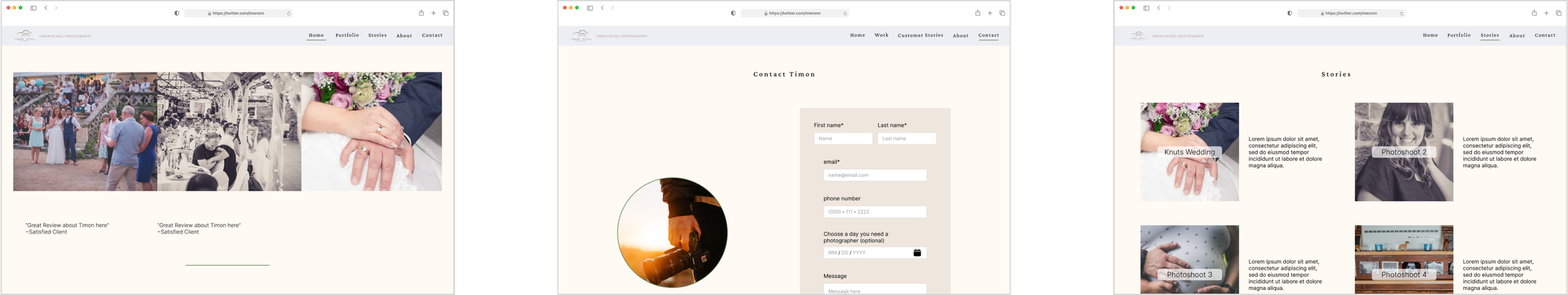
The design process is seldom linear. After several iterations, we achieved a solution that satisfied both Timon and our users.
Through some back and forth, and multiple iterations, I managed to design a responsive prototype I was proud of.
Challenge:
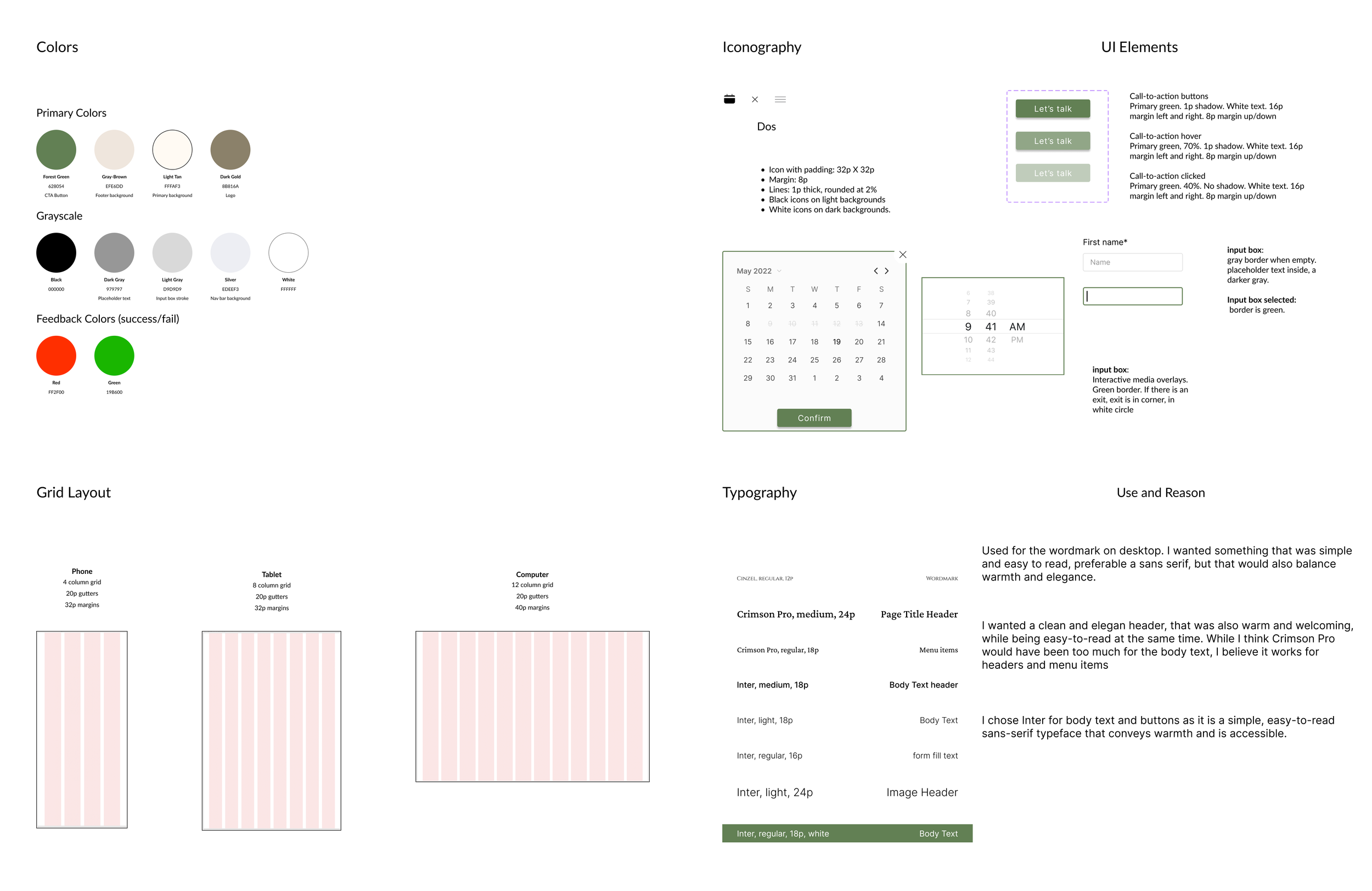
Style Guide
Because I was designing for a client, a professional photographer, it was important to create a style guide so that, continuing forward, Timon could adapt the site as needed.
Retrospective
I had to balance what the user wanted, and what the client wanted while working with developers to insure that the implimentation for the design would be feasible.
Solution:
I conducted user research, and usability tests, and took input from everyone working on the project. As a junior designer, I know I don’t know everything and accepted feedback wherever I could get it.
Challenge:
All four of us working on this project were also working full-time, so we had to find ways to collaborate remotely, across time zones (two of us in the US, and two in Germany), while also working with each of our busy schedules.
Solution:
Using Jira, Figma, Slack and Github was helpful to collaborate, as this enabled us to bounce around ideas and share feedback without needing a meet time.
Challenge:
A few ideas we wanted to implement involved me learning new things on Figma, such as automatically scrolling carousels, and a scrollable screen with a collapsable header.
Solution:
I utilized Youtube to find answers to prototyping questions, but also reached out to the Figma community and my local tech community in Oklahoma.

Thanks to…
All the amazing photographers (including Timon), whose photographs I used for this project.
Kim Becker
Creative Commons
Charles Deluvio
Gabe Hobbs
Manish Kuma
Gerhard Nieuwoudt
Timon Schill